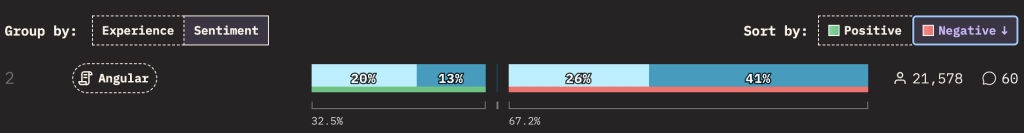
Is is unfortunate but popular opinion among the software engineering community, especially open source community that Angular is a dislike framework. Reading into the sentiment of how Angualr is view negatively in pools online like “State Of JS“. Angular is number 2 as the library with the highest negative sentiment with whooping 67.2% of voters perceive angular in a negative way. But why is that?

Let’s dig into few major reasoning behind the community negative view of Angular and also understand the bottom line, does those things still matter in 2024?
Complexity and Learning Curve
Early years of AngularJS, it introduced a host of new concepts and paradigms that many developers found challenging to grasp. Terms like dependency injection, two-way data binding, directives, and the digest cycle were not just new but also complex. This steep learning curve was a significant barrier to entry for many developers, especially those coming from simpler frameworks or libraries. You could argue that Angularjs at it’s early days in 2010 was ahead of it’s time or you could argue on the same note that it introduce big unnecessary complex solutions to simpler problem, or in other words “over engineering”. Reactjs that arrive in 2013, 3 years later, offered simple solutions to the same problems Angularjs try to solve. Starting from Virtual DOM(which you don’t have to learn about to use), to Reactjs lifecycle (componentWillUnmount, componentDidUpdate, componentDidMount – which again you don’t have to know much about to use Reactjs), props, state and jsx which are all simple concepts.
Performance Issues
One of the most common complaints about AngularJS is its performance, especially in large applications. The two-way data binding feature, while revolutionary, could lead to significant performance bottlenecks. The digest cycle, which constantly checks for changes in the scope, could become extremely slow when dealing with large datasets or complex views, leading to sluggish performance and poor user experience. When using new technology the issues of performance occur only at large scale, and often discover few years into using the new technology, as the beginning of the emerging new technology we use the new technology at lower scale. The main reason behind the performance issue was due to the “dirty checking” slow approach to rendering the view in the browser. Dirty checking is a process in which we compare the current values of component state and DOM elements with their previous values, and we do so for the entire list of data that the user see, meaning, the more data we render, the more data we need to check and compare and the slower the rendering is, hence the name “dirty checking”.
Verbose and Boilerplate Code
AngularJS at it’s early years, Angular adopted the MVC approach for designing code and often required a lot of boilerplate code, which could be tedious and repetitive. Writing controllers, services, directives, and configuring dependency injection could lead to large, verbose files that were cumbersome to maintain. This verbosity contrasted sharply with the simplicity and elegance of other frameworks, making AngularJS less appealing. Adopting the MVC approach also increase the learning curve of Angularjs for new comes. unlike other libraries in the front end community that didn’t use the MVC approach. I’ll add that in here it was owner manual mistake, The Angularjs team didn’t teach their community that AngularJS is adopting and is heavily influenced by MVC, so many engineers jump into Angularjs without understanding the basic knowledge of MVC, so those engineers study MVC as a software concept, blindly! which can be very frustrating (to learn something new without framing it into a category).
Inconsistent Documentation and Updates
During its peak, AngularJS saw rapid updates and changes. While keeping a framework up-to-date is generally positive, the pace at which AngularJS evolved often led to inconsistencies in documentation and a fractured developer experience. Breaking changes between versions were not uncommon, making it challenging for developers to keep up and maintain existing projects. Over the years Angularjs received 3 major breaking changes, some will say even more. The first and biggest API breaking changes were the move from AngularJS to Angular 2(lead by google at this point, lunch by 2016). another big change arrive with Angular 4, all those big changes to core concepts of Angularjs forced engineers to re-write their entire applications which increase the negative view of Angular. In addition in many companies, older, legacy code of Angularjs stay the same and in many cases engineers had to jump between older concepts and versions of Angularjs to newer concepts of Angularjs which makes the learning curve even worse (the need to be familiar with both or many different versions is a nightmare for engineers).
Better Alternatives
The rise of other frameworks and libraries like React, Vue.js, and even Angular (the successor to AngularJS) provided developers with more efficient, performant, and developer-friendly options. React’s component-based architecture and virtual DOM provided a significant performance boost and a more modular approach to building UIs. Vue.js offered a gentle learning curve with powerful features. These alternatives addressed many of the pain points that developers faced with AngularJS, leading to a decline in its popularity. React approach to writing code with almost the opposite of Angularjs, while Angularjs was opinionated, Reactjs was not, while Angularjs force engineers into complicated concepts, React allow engineers more free hand while writing their code.
Backward Compatibility Issues
The transition from AngularJS (1.x) to Angular (2 and beyond) was a complete rewrite, making them fundamentally different frameworks. This lack of backward compatibility meant that existing AngularJS applications couldn’t easily upgrade to newer versions of Angular, forcing many projects to either stick with an outdated framework or undertake a complete rewrite. Over the years many companies provided products and services that had in them both versions of Angulars, which results in big frustration to engineers, again the need to know how of both versions and different concepts of software engineering can be tedious.
Conclusion
None of the above suggest that Angular in 2024 is not good, However despite its groundbreaking approach and the advancements it brought to web development, AngularJS faced several critical challenges that led to its huge dislike from the code community. From performance issues and complexity to scalability problems and the emergence of better alternatives, these factors collectively contributed to why AngularJS is so often disliked. However in an upcoming new project it’s important to select technology base on current state of the framework and not base on people’s sentiment, if you begin a new project you’ll need to estimate what your product and service needs are and whether if angular 18 suit for the job or not. For this, you’ll need the help of an expert, tech lead engineer, software architect or a CTO.

Lior Amsalem embarked on his software engineering journey in the early 2000s, Diving into Pascal with a keen interest in creating, developing, and working on new technologies. Transitioning from his early teenage years as a freelancer, Lior dedicated countless hours to expanding his knowledge within the software engineering domain. He immersed himself in learning new development languages and technologies such as JavaScript, React, backend, frontend, devops, nextjs, nodejs, mongodb, mysql and all together end to end development, while also gaining insights into business development and idea implementation.
Through his blog, Lior aims to share his interests and entrepreneurial journey, driven by a desire for independence and freedom from traditional 9-5 work constraints.
Leave a Reply