About

Styled component is a library that allows us to use CSS inside ES6 files. This way we have the capabilities of CSS (SASS out of the box) and the power of ES6. Styled component use tagged template literals in ES6 so we could use JS variables and functions inside the CSS.
How to
How to Install
npm install — save styled-components
To Declare
import styled from ‘styled-components’
const Button = styled.button`
background: transparent;
border-radius: 3px;
border: 2px solid palevioletred;
color: palevioletred;
margin: 0 1em;
padding: 0.25em 1em;
`
NOTE: now we’ll have a react component called <Button/> that can be passed parameters and be very sophisticated. To which we can pass props, use functions and use conditions to determine different UI cases for that style (rather than creating multiple CSS selectors for each case).
To Use
<Button>Our Button</Button>
NOTE: As you can see we declare the HTML type of element in the styled component itself (styled.button) and the HTML output will be an actual real HTML button.
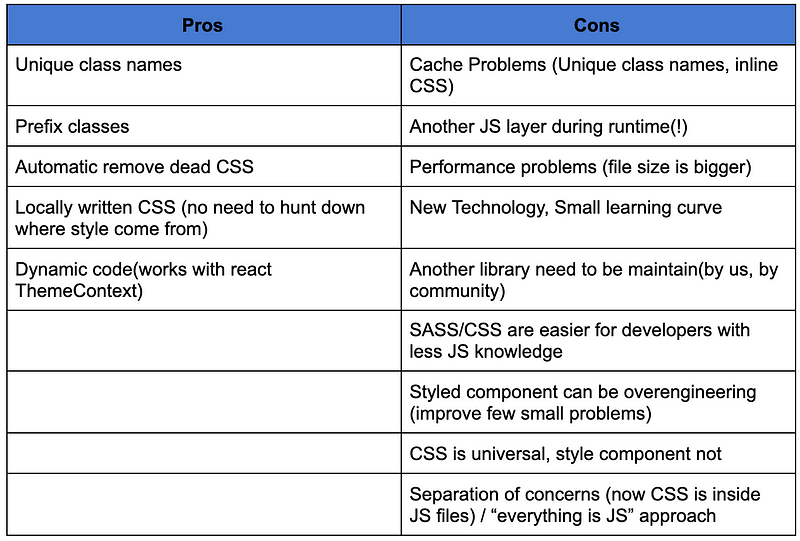
Pros & Cons
In any software, Library, architecture, design or a platform we always need to consider the benefits of using additional layers of technology in our code. We need to remember technology is here to solve problems, not to be cool and edgy or to provide us with capabilities that we don’t even need.
In this case, CSS/SASS are pretty simple to use and with styled components they become more complicated but with the benefits and pros that we’ll see in this table. However there’s always a price like performance problems or learning curve for new developers (specially for a company that grow faster with new developers). Let’s take a look at the table.

When To use
I would look for specific reasons to use styled components. For example one of the following:
- We often need to create multiple css selectors.
- We have lots of small components that are slightly different in each usage.
- Our UI components need lots of flexibility.
If we can’t find any of those cases or those cases are few. Then we should consider managing our CSS/SASS through basic architecture, guidelines, good platform and good code design.
Have layers of CSS files
- global CSS file
- Category CSS
- Page CSS
- Components CSS
- Place the CSS files in their relevant location (global at the top of file structure, component should be near its component etc)
Usage cascading nature of CSS
- Structure selectors correctly and carefully
- Nest selectors carefully
- Override attributes carefully
- Avoid using !important
Pick selectors carefully
- Don’t use something too generic
- Don’t go overboard with very very specific and long selectors
Bottom Line
Using styled components give us more abilities and protect us from ourself but have few drawbacks of performance(cache, file size). Managing CSS/SASS ourself require us to follow guidelines, rules and be knowledgeable about our code, architecture and performance. Another downside in my opinion is that styled components impact the separation of concern and move logic from the component itself to the “CSS” part itself.

Lior Amsalem embarked on his software engineering journey in the early 2000s, Diving into Pascal with a keen interest in creating, developing, and working on new technologies. Transitioning from his early teenage years as a freelancer, Lior dedicated countless hours to expanding his knowledge within the software engineering domain. He immersed himself in learning new development languages and technologies such as JavaScript, React, backend, frontend, devops, nextjs, nodejs, mongodb, mysql and all together end to end development, while also gaining insights into business development and idea implementation.
Through his blog, Lior aims to share his interests and entrepreneurial journey, driven by a desire for independence and freedom from traditional 9-5 work constraints.
Leave a Reply