There are many benefits having favicon to your site, some of them related to branding, processional look and feel and other related to SEO and promotion of your brand. You want your site identity to pop to people’s eyes, feed, search results and other ways. In this article we’ll go over at least 3 methods to change your favicon, some methods are simple as editing drag and drop dashboard and some are more related to code editing. But before we continue let’s understand whats the benefits of using favicon.
Why Favicon?
- Brand Identity: A favicon, typically a small icon or logo, appears in the browser tab when visitors are on your site. It helps reinforce your brand identity and makes your site more recognizable.
- Professionalism: Including a favicon makes your website look more professional and polished. It shows that you pay attention to details and care about the user experience.
- User Experience: Favicon helps users visually identify your website when they have multiple tabs open. It can make it easier for them to find and navigate back to your site.
- Bookmarking: When users bookmark your site, the favicon is often displayed next to the bookmarked link. A visually appealing favicon can make your bookmark stand out.
- SEO Benefits: While not a direct ranking factor, having a favicon can contribute to a positive user experience. Search engines like Google prioritize websites that offer good user experiences, which can indirectly benefit your SEO efforts.

1. Customize Design
One popular way to edit favicon is via the WordPress customized design dashboard, however not all designs support this customize approach, Let’s take a look and find out if your design support customize editing of the theme.
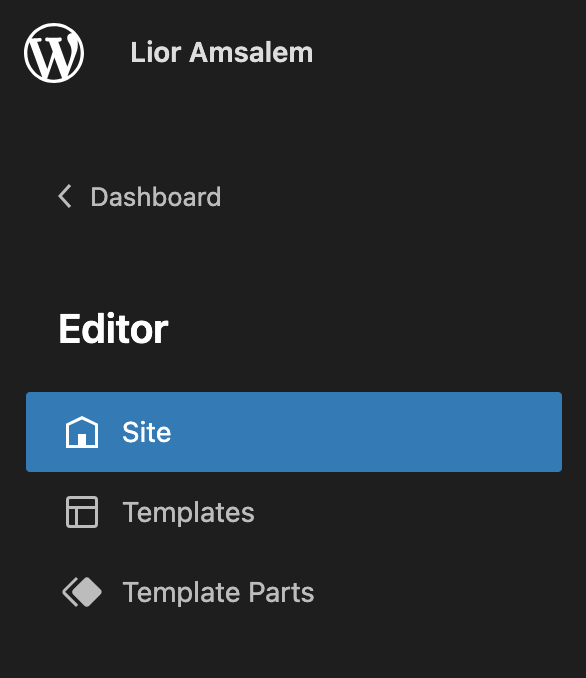
- Go to your site and click “Customize” OR go to your dashboard click “Appearance” -> “Customize” (if you don’t see it, It means your design doesn’t support customize editing of it’s theme)
- click “Site Identity”
- See section “Site Icon”
- click “change image” and upload your favicon.

Once you upload correct favicon (favicon should be a square and at least 512 × 512 pixels), Go to your site and hit hard refresh and see the changes in the browser tabs. For the search engines or other sources that index your site it might take some time to update.
2. Favicon Plugin

The easiest method is to simply use a plugin to add favicon, however this methods have drawbacks. One reason not to use this method is because plugins needs long term maintainces and if the author stop maintaining that plugin because they don’t make money out of it. than it’s very likely that this method will not last too long. However if you try adding favicon to your wordpress blog in other methods and it didn’t work. Let’s try this method.
- go to plugins -> add new
- search for “Favicon Plugin” I picked the most popular plugin.
- click “activate” (important! if you have network or multi wordpress, it’s better to activate the plugin for a specific wordpress blog rather for “network activate”)
- open “Appearance” -> “Favicon” and pick favicon from your media files or upload a new one
- click “Generate Favicon” – it will redirect you to realfavicongenerator
- click at the bottom “Generate your favicons and HTML code”
- Check your website from browser and look at the Tab
3. Edit Code
This method require you to have access to your codebase in production, meaning you able to do one of those approaches:
1. Connect to your server via SSH and editing files of code
2. Editing files in wordpress theme file editor
3. Connect via FTP and edit files
From This approach, the easiest way to change by inserting the favicon to the header is to use this plugin, Which will allow you to inject favicon into your theme header.

Lior Amsalem embarked on his software engineering journey in the early 2000s, Diving into Pascal with a keen interest in creating, developing, and working on new technologies. Transitioning from his early teenage years as a freelancer, Lior dedicated countless hours to expanding his knowledge within the software engineering domain. He immersed himself in learning new development languages and technologies such as JavaScript, React, backend, frontend, devops, nextjs, nodejs, mongodb, mysql and all together end to end development, while also gaining insights into business development and idea implementation.
Through his blog, Lior aims to share his interests and entrepreneurial journey, driven by a desire for independence and freedom from traditional 9-5 work constraints.
Leave a Reply