
Open source is a very big part of my daily work, in a start or as solo entrepreneur. I relay on other people’s hard work and code to speed up my work and innovate faster and create faster. However picking the right open source could be a risky decision, in some cases it could very much be a security, info sec risky decision. If we pick something that might look open source but in reality it’s not, it might be missing source code on open git repository and have no more than one engineer developing that project, it could hold a high risk at that one engineer to push whatever code they wish for.
In below examples(right now one, but i’ll add more over time) I’ll try and show you bad examples of open source code, projects and communities that i might try and avoid using. Or even open source code that has implementation of code that is questionable, the first example might ring a bell for some of you, so let’s take a look.
Example 1

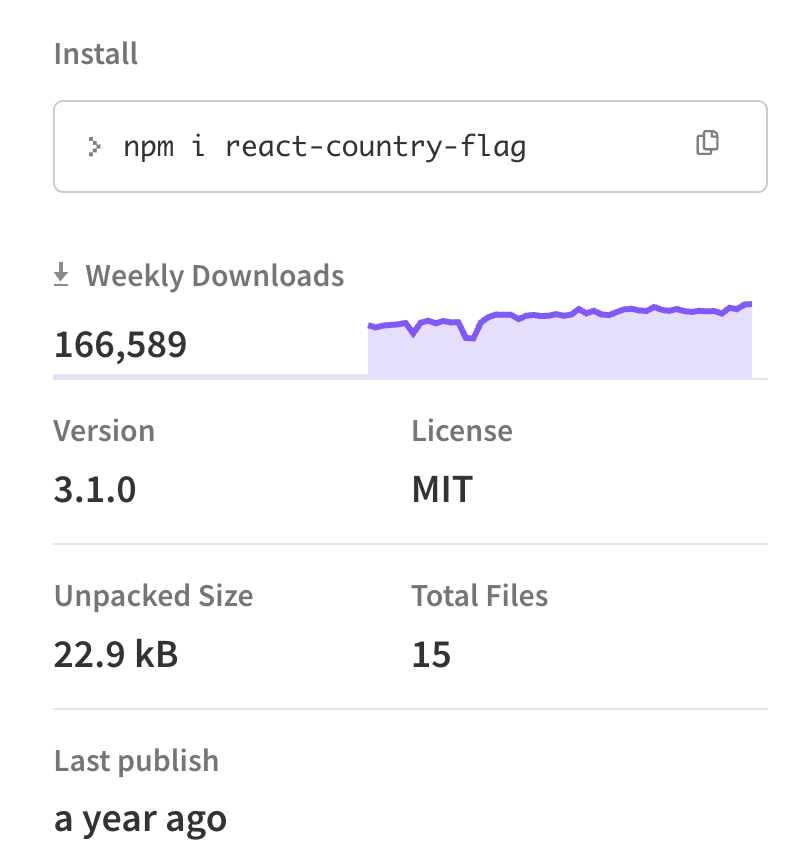
Let’s take a look at this country flag NPM package, at first sight it looks good with ince amount of downloads per week, however, once we go throgught that metric, which is a good metric (because it means there’s higher chance that this package has more eyes on it rather a package with few downloads) it’s just not enough.
No Github Community
First things first, there’s a link to github repo however that link is to another project, there’s also no link to a github repo or bitbucket or other git repo whatever, so the process of development of that project is a bit hidden. and it means that there’s no eyes on the source code and might not even have eyes on the process of the development of the project, it means there’s no feedback and discussion on technical implementation on probably all the development, ideas and security verification go through one person.
Implementation
We can still take a look at the code implementation of the project, because we download the package to our node_moduels folder and also, thankfully NPM site allow us to allow take a look at the code and source code. The first thing that jump to my eyes when I look into the project “node moduels” or “dist” folder is the fact it has no flags in it! it doesn’t contain SVG or GIF or JPG of flags! so how the flags are loaded? they are loaded as such:
if (svg) {
const flagUrl = `${cdnUrl}${countryCode.toLowerCase()}.${cdnSuffix}`;
return (
<img
{...props}
src={flagUrl}
style={{
display: 'inline-block',
width: '1em',
height: '1em',
verticalAlign: 'middle',
...style,
}}The code above load the flags in a dynamic manner, and it might means that we load an 3rd party package to our company project and this approach or the years can be further develop to load other things! or we might the risk that the dynamic image we load (which is an SVG) will load something else from that 3rd party external source! We have no static control of the source of that images, content, file content of SVG – as far as we know, anything can be loaded from that external source.
Example 2
The next example relay on your typing mistake when you try to install an npm apcakge. so let’s take a look at the following basic expected npm install command:
npm install -g some-package // good! all fine!
however in npm command line there is a security hole (that still alive in 2024), that if you add a space between “-” to “g” you’ll end up install unexpecteed npm package. or end up with 3 different npm pacakges:
npm install - g npm // very risky! security problem if you type that!
Above example will result in 3 different npm packages installed on your machine, and thats just because of a simple single miss type of an additional character “space” after the “-“.
here’s the unexpected package you might get from the bad command line above:

Example 3
Soon..

Lior Amsalem embarked on his software engineering journey in the early 2000s, Diving into Pascal with a keen interest in creating, developing, and working on new technologies. Transitioning from his early teenage years as a freelancer, Lior dedicated countless hours to expanding his knowledge within the software engineering domain. He immersed himself in learning new development languages and technologies such as JavaScript, React, backend, frontend, devops, nextjs, nodejs, mongodb, mysql and all together end to end development, while also gaining insights into business development and idea implementation.
Through his blog, Lior aims to share his interests and entrepreneurial journey, driven by a desire for independence and freedom from traditional 9-5 work constraints.
Leave a Reply