I’ve made a list of interesting subjects regards both nextjs and remix to try and better understand both frameworks for Reactjs. Of course like any other langauge or framework, they should fit for the need of the project and not the other way around. Meaning that we’ll most likely pick something over other because the needs of the product because. In addition i did not refer to other things that could be important like the size of community, the open source activity of the community, the ease of writing of the code(aka DX), scalability of project with cloud service tools (that one framework have and other not so much or at least relay on 3rd party tools), free hosting solutions for beginners and early days entrepreneur.
| Feature/Aspect | Next.js | Remix |
|---|---|---|
| Description | The React Framework for Production. Focuses on static and server-side rendering for optimized performance. | Edge-native framework that focuses on fast and resilient user experiences with unified client-server logic. |
| Developer | Vercel | Remix team |
| Performance (Static Content) | Fast, especially with Static Site Generation (SSG) and CDN-based delivery. | As fast or faster than Next.js due to caching strategies (HTTP stale-while-revalidate). |
| Performance (Dynamic Content) | Relies heavily on client-side JavaScript for dynamic data fetching (e.g., API requests from the browser). | Faster dynamic content loading by using server-side rendering and caching strategies (e.g., Redis). |
| Handling Dynamic Data | Client-side data fetching via API, increasing load times due to JavaScript and network waterfall issues. | Server-side data fetching ensures faster page loads by reducing network waterfall effects. |
| Client-Side JavaScript | Encourages using client-side JavaScript for dynamic data fetching and mutations. | Minimizes the need for client-side JavaScript, relying more on server-rendered solutions. |
| Error Handling | No automatic handling of errors, interruptions, or race conditions. | Automatically handles errors, interruptions, and race conditions, offering a smoother developer experience. |
| Data Mutations | Requires client-side JavaScript for handling mutations (e.g., forms). | Does not require client-side JavaScript for data mutations, as they can be handled server-side. |
| Build Times | Build times increase linearly with the amount of data being processed (more data = slower builds). | Build times remain nearly instant, as they are decoupled from data, thanks to edge caching. |
| Scaling with Data | Requires changes in application architecture and can lead to performance degradation as data scales. | Scales efficiently without requiring architectural changes due to better data management and caching. |
| Rendering Strategy | Hybrid static and server-side rendering. Often relies on SSG or ISR for performance optimization. | Server-side rendering by default, with flexible caching options (SWR) for performance optimization. |
| Handling Slow Networks | Performance can degrade on slow networks due to reliance on client-side JavaScript for dynamic data fetching. | Handles slow networks better by offloading data fetching to the server, reducing client-side overhead. |
| Image Optimization | Built-in image optimization for fast image loading. | Does not have built-in image optimization (yet). Requires custom solutions or external services for image handling. |
| Server-Side Rendering (SSR) | Supports SSR with getServerSideProps but requires more configuration. | Uses SSR by default and allows fine-grained control over server and client behavior. |
| Caching Strategy | SSG with CDN caching. Uses getStaticProps to generate pages at build time. | Uses HTTP stale-while-revalidate or other edge-based caching strategies to serve static content without build-time constraints. |
| Routing | File-based routing system that supports dynamic routes. | Nested routing system, which provides more granular control and better code organization. |
| Developer Experience | Excellent developer experience with Vercel’s seamless integration and deployment tools. | Excellent as well, with support for edge-based deployment and serverless architectures. |
| Community & Ecosystem | Large and active community with plenty of plugins, tools, and integrations. | Growing but smaller community. Compatible with most JavaScript tools and deployable on any hosting platform. |
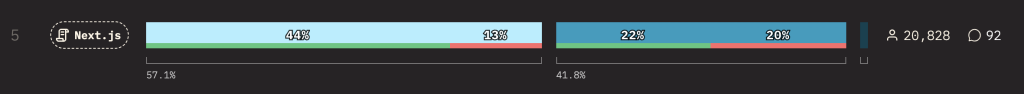
In popular pool of “state of js” up to 43.83% of the people response with “Used it” and want to use it again in future projects and 22.22% responded with “heard of it” and might want to use it in the future, so overall 66% had positive experience and positive reaction to nextjs.

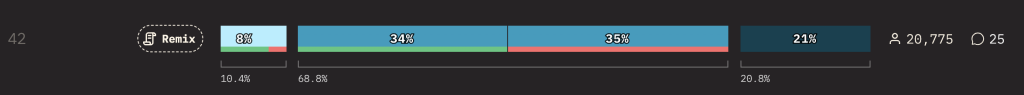
While remix looks like the less popular framework with only 8% “used it” and want to use it in the future and 33.53% heard of it and want to use it in the future. And 21% heard of it and had no interested sentiment toward remix.

Looking at above data it seems like nextjs is more popular, familiar among software engineer and compared to other frameworks like angulajrs with 26% negative sentiment it looks like remix just need some more time to be more familiar among the software engineer world and open source community and it’s too early to tell if it’s the next big thing or nextjs will continue to raise.
Summary
It’s important to take those list with grain of salt, it best to put your hands to practice and try both framework with a simple hello world application to get an idea and preferably an application that connect to the database or at least manage some size of product of data to get the general idea behind each framework. In the meantime for my personal experience and personal project i’ll be using nextjs, however in the future i’ll probably give remix a second chance and might write more articles about both of them, nextjs and remix – see you on my next post!

Lior Amsalem embarked on his software engineering journey in the early 2000s, Diving into Pascal with a keen interest in creating, developing, and working on new technologies. Transitioning from his early teenage years as a freelancer, Lior dedicated countless hours to expanding his knowledge within the software engineering domain. He immersed himself in learning new development languages and technologies such as JavaScript, React, backend, frontend, devops, nextjs, nodejs, mongodb, mysql and all together end to end development, while also gaining insights into business development and idea implementation.
Through his blog, Lior aims to share his interests and entrepreneurial journey, driven by a desire for independence and freedom from traditional 9-5 work constraints.
Leave a Reply